
ABOUTCG微资讯将定期为您推送有干货,有价值的CG行业文章!
作者:克里斯·霍奇森
翻译:ABOUTCG翻译小组
小平有福了!三维材质艺术家克里斯·霍奇森发布了一篇很棒的,细致分解的,在Substance Designer里制作材质的流程的文章。
目标
我刚开始制作这个项目时的目标,是完全使用substancedesigner来制作一个有树枝和藤蔓覆盖的substance材质。我花了一些时间思考怎么达到这种细节,然后为了达到效果我需要真正付出实践的地方。最终我决定制作一个丛林主题的石头,因为觉得会很有趣,虽然藤蔓的效果不能直接在designer里实现。
收集参考
在开始一个Substance贴图项目之前,我一直是以收集参考开始的。我相信大家都听过这种说法无数次了,但这一步骤确实非常重要,毫不夸张。
我认为收集参考的步骤是鼓励和让我对将要制作的贴图保持兴奋的一个方法。当我观察高质量,高分辨率的照片参考图的时候,我欣赏它们的形态,颜色,复杂的组合方式,就像大部分艺术家欣赏同样高质量的绘画作品一样。一旦你理解了这些参考图中的元素,将它们转移到你的substance里会变的更轻松。你当然没法把参考中的所有细节都转移,那会花费太久的时间,而且你的图像会变的臃肿和难以管理,并且最终贴图会变的过于复杂。好的参考会让你挑选好的留下并且舍弃不好的细节。
对于雨林石头的表面,我专注于收集有以下细节的好参考:
n 石头的形态
n 藤蔓
n 大的丛林的叶子和植物
n 苔藓和小花
一旦我收集好了参考,我会把它们做成一个情绪板,或者有时候在项目期间把图片设置成我的桌面。这样每次启动电脑的时候都会被它鼓舞和提醒。
谷歌图片搜索,Textures.com和Shutterstock是我最喜欢的找高分辨率参考图的地方
设置SubstanceDesigner
我用 Substance Designer 做贴图的时候,喜欢用Metallic/Roughness模板,加上一个height的输出节点。我发现用Specular/Glossiness会更轻松,但是这取决于你的Substances要放在那个引擎里用。像我只用Marmoset Toolbag和虚幻引擎来展示我的Substances。
对于雨丛林的岩石表面的Substance,我从一个输出尺寸为2048像素x2048像素的尺寸开始。我几乎所有的Substances都是从这个尺寸开始制作,因为这个尺寸既能看到大,中,小的细节,又不是很占资源。我发现我的电脑如果在4096像素x 4096像素下工作会有点卡,所以我只是在项目最后输出的时候才会使用更高的分辨率。
Substance的格式(位深度)也是一个性能上需要考虑的事情。当然,全部节点都用16bit来追求最高的质量当然可以,但是我觉得最好是现在8bit下工作,直到法线和渐变贴图出现明显的分层。这个时候我才会切换输出节点到16bit。
Substance Designer是一个会消耗很多屏幕空间的软件,所以我推荐至少使用两个显示器才能有效率的工作。我有一个显示器显示Designer的主界面,另一个显示器的一半显示3D预览器。第二个显示器的另一半我通常是开着参考图,这样我就可以一次性显示所有重要的信息,而不用不停的在不同的软件之前来回切换或者挪动窗口。
我的流程
我制作substance的流程从来都很模式化。我有一套操作的顺序,可以让我在有可预见性和可管理性的情况下制作出任何substance。这涉及到使用一个特定的顺序解决各种类型的贴图。
(1)首先,我根据每个视觉组件(石头,藤蔓,树叶),按顺序分别创建substance的height信息,之后使用blend节点一个一个合并。为确保表面材质也能显示,我把height在最后转成法线贴图。在这个阶段我仅使用一个中灰值作为基础颜色和光泽度,不要让事情过分复杂化。
(2)在我的 height和法线信息在大概80%完成度的时候,我会进入制作基础颜色阶段。在之前完成大部分hieght信息会很有帮助。现在,使用之前制作的height贴图,我就有很多方法可以制作颜色细节和混合需要使用的遮罩了。
(3)第三图是进入制作roughness的阶段,这个阶段通常使用之前制作的元素快速整合制作出来。
(4)丛林岩石表面并没有任何金属部件,但是因为实在太简单了,所以不管是不是需要我就也一起做出来了,通常是在颜色阶段。
(5)到这里Substance应该会开始看起来和预计的一样了,但是现在会花费很多时间来回调整推敲材质。我可以加入更多的元素或者移除一些,但是现在我尝试确保每个贴图在导出前的最高质量。
初学者建议
别急着做颜色贴图,先用灰色的颜色,然后集中精神制作法线和height贴图。当所有不同的元素呈现出来之后在切换到颜色贴图,过早的开始颜色贴图是个错误,很多人会在真的需要之前就把节点图搞的很混乱。
先做大型,再做小细节。太早加入噪点会很快毁掉法线贴图的冲击力和可读性。
不要觉得你得在Substance Designer把什么都做出来。导入其他软件制作的贴图进来也很好,我经常在Maya和Zbrush里建模和雕刻,烘培height然后导入Substance Designer。
保持Substance节点图的条理清晰
对于有人和你一起合作的情况,这一点通常是最重要的,比如在一个项目的场景制作中。不管怎样,我确实认为形成好好组织节点的习惯非常重要。在你想添加或者移除某些元素的时候,一个条理清晰的节点图真的会非常有帮助,并且还可以帮助你以后导出到其他软件。也会让它更便于使用和理解。
创建Height — 岩石表面
最初的石头的height是使用了一个我用来制作石头一直在用的技术。它包含了将渐变色相乘得到一个像碎片一样的形状,然后使用tile sampler分散它。这个substance不同的是,我在乘出这个碎片形状的同时加入了裂纹细节。这给了我更多的变化并且允许裂纹和石头的大型一致,而不用使用很多warp节点。
分散碎片形状之后,我使用相同的height贴图减去height贴图的细节。一个histogram range节点用来调节岩石表面剪掉的形状的深度。
我想达到的岩石表面是那种在丛林深处的,因为气候原因被大量的水侵蚀的那种。我使用一个anisotropy和asymmetry开到最高的方向朝下的Non Uniform Blur使岩石的方向朝下。添加细节就是扭曲和倾斜模糊侵蚀的height贴图,直到3D预览里的形状看上去自然。
虽然一开始我就添加了裂纹,但我还想添加更多复杂的裂纹增加细节。这里是我精心制作了一个单独的裂纹height贴图,使用一个设置为Ridged Bell的transformed Shape节点。我使用Transformation 2D节点使独立的裂纹变细并且摆放成一个分枝的布局。有时候像这样在Substance Designer里手动摆放裂纹的细节或者将他们放入另一个软件是会比较有效。如果你一直依赖噪点之类的尝试创建一个特定的形状,会让你很沮丧。
前面步骤制作出来的裂纹使用Tile Generator分散,然后用一系列的扭曲和Non uniform blurs给它们的height信息添加方向。在这些裂纹的最后仅添加一个非常微量的细节给石头,它也许可以使用很少的节点就可以实现。
这一阶段是一个很好的例子,展示了早先在节点图中所做的决定是怎样在后面被覆盖的,还有在每个阶段如何审查对你的节点存在可能的优化。
这儿我给石头表面添加了一些更小的细节。BnW Spots 2是一个非常有用的节点,用来制作小细节,在和Directional Warp或者我自己的Custom Multi Directional Warp节点结合时可以在你的height贴图里制作非常棒的细节。同样的Slope Blur也可以做出类似的效果,只需要注意把节点的Samples开高, Intensity调低。
我使用Slope Blur结合一个vertical gradient来使贴图中的所有细节向下。我也添加了一些分层的沉淀细节在石头表面上,使用一个强烈的warped Clouds 2节点来创建一个条带状的效果,看起来就像分层的石头。
为了完成石头,我添加了一些垂直的条纹细节,在已经做好的大形上。大部分是使用Non Uniform Blurs将Anisotropy和Asymmetry打开,将形状向下实现的。我还使用Moisture Noise添加了一些很棒的细节在悬挂处,给了石头表面一个坑洼的细节。在添加这些细节时,我大多只看3D预览视图的更新,那些微妙的细节真的很难在2D预览窗口里看出任何变化。
创建Height — 苔藓
Dust节点被用来作为石头顶部遮罩,然后创建苔藓的基础形状。基础形状在之后使用noises和slope blurs添加细节。最后我使用苔藓的基础形状作为Tile Sampler的遮罩,然后分散一些简单的苔藓叶子,随机的覆盖表面。
创建Height — 花
花的height创建为一个分开单独的节点,为了方便区分和管理。为了创建小花,我首先开始制作了一个单独的叶片,使用一个半铃的形状,然后位移成4个叶片再组合起来。我使用扭曲和旋转不同元素的方向制作了花的4个变种。最后我将四种花合成进一个sprite sheet,准备导入主要的丛林石头表面的节点中。
一旦进入主要节点,我执行了一个histogram range确保小花在height里强度不会太高。然后通过一个tile sampler提取和运行每个花。tile sampler使用之前苔藓的遮罩使花在苔藓上面。tile sampler也使用了一个scale input texture来让花在靠近苔藓块中间的时候稍微大一些。
创建Height — 藤蔓
藤蔓是节点中最棘手的部分,需要花费最长的时间确保效果正确。我花费了很多时间推敲这个步骤,为了找到最好的方法实现分枝的结构。
为了达到好的变化,我决定制作4段藤蔓,使用一个gradient map,手动选择黑和白的值。为了让方向变化,我使用了不同scales的warps。问题是现在我的藤蔓弯曲有不一致的宽度,为了去掉这个,我在X方向位移了藤蔓一点点,然后在原来的图像里减去结果。这可以让我得到一个1像素细的藤蔓,现在可以导角出一致的宽度。
为了创建分枝的结构,我决定使用一系列有层次结构的tile sampler节点。前面的tile sampler是作为后面的遮罩,限制在前面大的藤蔓上面的小藤蔓渲染出来的。这是我找到的一个计算量很大的流程,但是可以很好的调整出让人接受的结果。
在4个藤蔓被这样使用之前,它们需要将起始位置放在图像中心。我将它们位移到正确的位置,这意味着它们会像雨后春笋般的长出藤蔓。
为了添加一些最终细节,我使用一些BnW Spots 1和2 多重方向扭曲藤蔓,然后和原来的藤蔓height融合。
创建Height — 藤蔓和植物叶子
像之前一样,创建藤蔓和植物叶子使用分开独立的节点,为了更好的组织它们。
对于藤蔓的叶子,我开始使用一个ridged bell shape减去两个gradient得到叶子的一些深度和形状。然后使用paraboloid扭曲叶子为了一些透视和对称,然后再合成起来得到三个独立的叶子。最后我扭曲三个叶子得到一些表面起伏,然后再使用paraboloid扭曲,得到一些透视。
对于植物的叶子,我创建了一个螺旋模式,可以和一个手画的叶子形状相减,得到叶子表面的凹槽。我还使用了一个warped shape添加了一个很小的花茎,然后使用gradient添加叶子的深度。为了变化,我将叶子向四个不同方向变形,然后将它们编进了一个sprite sheet,方便主节点使用。
我将外部制作藤蔓和植物叶子的节点作为主要substance,然后使用藤蔓作为遮罩将它们分散开,防止它们出现在藤蔓上面之外的地方。
创建基础颜色 — 岩石
Height贴图完成之后我就进入基础颜色制作。有天然材质,如石头,的帮助,你可以很快得到真实效果,将noise扭曲然后将结果传递到一个gradient map。我使用height作为强度来扭曲一些noise然后将结果传递到一个包含简单石头颜色的gradient map上。这给了我一个很好的基础,但是我还想要一层层的沉积物来确定石头形状。这是用扭曲一个vertical gradient,使用height和一些noise作为强度和角度。我还使用dust节点在顶部添加了一些脏污和底部添加了一些苔藓。
创建基础颜色 — 苔藓
苔藓的基础颜色真的很简单,我仅仅只是使用了curvature和noisy patterns合成了一个很好的有不同值的灰度贴图。然后作为一个multiple gradient maps的输入,然后使用一个遮罩把它们结合在一起。
创建基础颜色 — 花
花也是只是使用curvature和gradient制作的。这些细节真的很小,你真的不需要花费太多时间在它们上面。
Creating The Base Colour – The Vines
创建基础颜色 — 藤蔓
我想要不同阶段的藤蔓有不同的色相。这让小一些的藤蔓有一点点变化,得以显眼。添加细节我使用一些简单的gradient map和dust节点混合。
创建基础颜色 — 藤蔓和植物的叶子
我使用slop blur将cells 节点通过height贴图降低。这样的结果是每个叶子和整体颜色相比都有不同的色调,可以让每个叶子在它周围的叶子中更加显眼。
植物叶子实现的方法类似,但是也加入了一些橘黄色和红色的点,给叶子更明显的外观,从其他植物中脱颖而出。
创建Roughness
创建roughness真的很简单。使用每个贴图部分的遮罩,我按顺序混合统一的颜色。石头的roughness是唯一稍有不同的,因为我想要石头表面有一些水渍。水渍是根据石头形态使用grunge map 6扭曲出的,然后和一个基本的石头roughness值融合。
完成和最后收尾
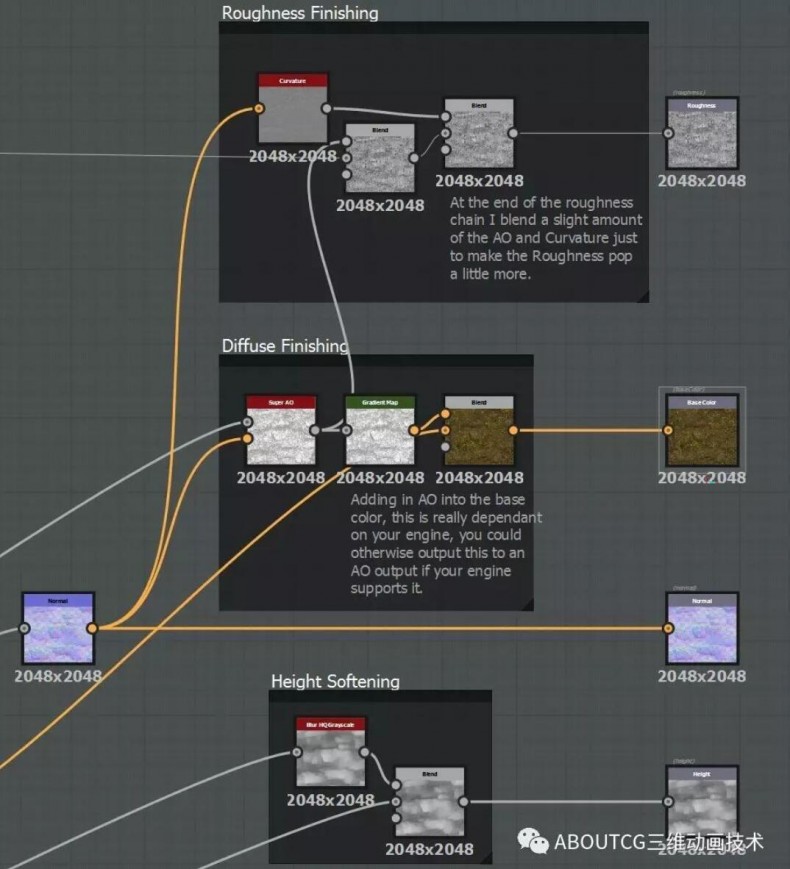
最终完成材质的时候,我通常做一些最终调试,包括将curvature 和AO以很小的强度融合进roughness和基础颜色。有时候我会将模糊的height和未模糊的height混合使height的裂纹柔和一些。当你在marmoset和虚幻引擎里使用height置换模型的时候,这一步可以帮助你减少显示问题。
优化
我最近开始在最后完成substance材质的时候做一步优化。我参考Allegorithmic支持文档中的建议,将节点的尺寸减小到可接受的最小尺寸,然后让你不使用的时候关闭blending节点的alpha混合。我还会利用这个时间确认节点图的组织性和良好框架结构。
最终渲染和展示
我使用Marmoset Toolbag展示我的substance,因为我真的很喜欢它的渲染质量,你可以得到真的很高质量的反射和粗糙度细节。这个软件作为一个展示贴图的软件,使用起来也非常方便,它是不二之选。
这个场景的设置非常简单,我导入了一个双面的平面,然后附上substance材质,我一直打开tessellation,因为这是现在引擎的一个常用功能,而且它真的让材质很出效果,尤其当接收到tessellation的模型的影子的时候。使用一个封闭的物体很重要,可以防止光线从背面漏过来。
开始打光的时候,我就是看一遍所有的天光预设,找到最适合这个substance的那个。在有一些很好的环境光打亮材质的时候,我开始添加和摆放一些灯光来凸显表现细节和粗糙度的变化。
最终渲染的时候,我尝试找到一个平坦的角度可以完美展现贴图,通常我会寻找一个有很好高光可以表现法线和粗糙信息的角度。
在最终渲染出图之前,最好设置下镜头焦距和调整后期效果设置来调整最终的效果,我主要专注于调整色调映射,为最终图片找到一个好的曝光度。最终图片通常是两倍大小,这样最终图片会给我一个额外的抗锯齿,会将任何粗糙的边缘变光滑。
Conclusion
结论
制作这个substance真的很有趣,可以在全程学到很多。希望你喜欢这个流程分解,如果你喜欢这个substance材质和更多我的作品,你可以在我的Artstation上查看,还可以在Gumroad上购买我的Substance材质库。
https://www.artstation.com/artist/christopherhodgson
https://gumroad.com/l/yKuIQ
克里斯·霍奇森,Starbreeze工作室的高级环境艺术家




















































0回复【CG微资讯】克里斯·霍奇森:使用Substance Designer制作材质"