
关于译者:
本教学为翻译教学,转载请注明来自aboutcg.net,以及注明翻译者
原始链接如下:http://ae.tutsplus.com/tutorials/mot…n-text-reveal/
作者: Jurrien Boogert
个人网站:http://arjunokecil.com/
翻译:鬼谷子
请尊重互联网道德,转载请注明转载出处和翻译者,谢谢!
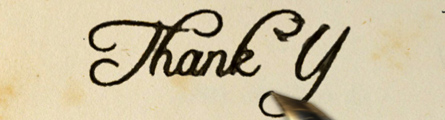
Create an Elegantly Handwritten Text Reveal
创建优美的手写字效果
Preview
预览
点击这里下载高清版本预览视频
Optional(使用第三方插件):
Trapcode Particular (download the trial version here)
Trapcode 3D Stroke (download the trial version here)
在此教学中,作者使用了两个插件Trapcode Particular和Trapcode 3D Stroke
(翻译者说:本次翻译教学不提供此插件,望各位见谅)
Stock Photos:
We encourage you to use your own images but if you want to use these exact images you can get them here: Fountain pen, Old Paper
使用到的图片:
我们鼓励你使用自己的图片但是你想使用更加准确的图片你可以点击这里获得。
(翻译者说:作者发布的两个图片,其中一幅图的链接已经失效,另外的psd文件需要注册才能获取。所以在此不提供上述图片,各位可以使用自己的图片。)
Step 1
First of all import the assets. Inside after effects go to File>Import>File. A window will open. Search for fountain-pen.psd, leave Import As: Footage and click Open. A new window will open. Flag Choose Layer and change Footage Dimensions to Layer Size. This will import the pen cropped so there is not much space around it and easier to work with later on. Do the same for paper.jpg except there will not open a second window because it is no psd file.
第一步
首先导入文件。在AE中选择File>Import>File。此时会打开一个窗口,找到 fountain-pen.psd,以Footage 形式导入它,点击open,会打开一个新窗口,选中Choose Layer并且把Footage Dimensions改为Layer Size。这样导入时为了方便我们以后的工作。对paper.jpg 做同样的处理,应为它不是psd文件所以第二个窗口不会打开。
Step 2
Create three compositions. One called text, the other masks and the last final comp. Go to Composition>New Composition, name it and choose the settings you prefer. Below you can see which one I used. For the purpose of this tutorial it doesn’t really matter which one you choose.
第二步
创建三个合成,分别命名为text/mask/final comp.选择Composition>New Composition,命名它并且按照你的喜好去设置它。下面是我个人的使用。这个教学就是为了大家活学活用,和你的选择没有多大关系。
Step 3
In this case we want to write with black ink so change the backgroundcolor of the text composition to white if it isn’t allready. Make sure you are inside the text composition. Go to Composition>Background Color and change the color to white. Do the same for the masks composition
第三步
此案例中我们想使用炭黑墨水所以改变你text合成中的背景色为白色。确保自己以选中text合成,然后Composition>Background Color把背景色改为白色。对mask合成做同样的工作。
Step 4
Inside the text composition go to Layer>New>Text to create a new text layer. Type some text and with the layer selected choose a font you like. The font I used in this example is Freebooter Script (you can download it here). If the Character window is not present go to Window>Character. A menu will appear where you can change the font, size, color, etc. Leave the color to black, because we want to mimic the look of ink. Size of the font depends on the size of the composition and text layer. In this example I used194 px.
第四步
在text合成中选择Layer>New>Text创建一个新的文字层。使用你喜欢的字体输入你想要的文字。我使用的是Freebooter Script(点击这里下载 freebooter_script.zip)。如果Character window没有出现,选择Window>Character,它就会出现,你可以改变字形,大小,颜色等等。因为我们模仿的是墨水效果,字体的大小取决于合成的大小和文字层,我使用的是194 px.
Step 5
With the text layer selected go to Edit>Duplicate and do this two times so you have three identical layers. Now add some effects to let the text look more like ink. With the top textlayer selected go to Effect>Color Correction>Tint. Map black to a dark gray.
第五步
将text layer使用Edit>Duplicate连续复制两次,此时你就会有三个完全相同的层。想再添加一些效果让他看起来更像墨水效果。在顶部的 text layer中使用Effect>Color Correction>Tint.Map black to改为暗灰色。
Step 6
To the same layer ad another effect. Go to Effect>Matte>Matte Choker. Inside the effect controls panel use these settings:
第六步
为这一层添加另一个效果。Effect>Matte>Matte Choker。参数的调整按照下图来设置:
Step 7
Add the last effect to the same textlayer. Go to Effect>Stylise>Roughen Edges. Change the settings to these:
第七步
在为它添加一个效果。Effect>Stylise>Roughen Edges。设置如下:
The text from the top layer should look like this now:
此时顶层的文字层因该是下面这个样子:
Step 8
Now add a effect to the second textlayer. With the layer selected go to Effect>Matte>Matte Choker. Change the setting to match these:
第八步
为第二层添加效果Effect>Matte>Matte Choker,参数如下:
The text from the middle layer should look like this now:
此时中间层应该是下面这样:
Step 9
No add some effects to the bottom textlayer. With the layer selected go to Effect>Matte>Matte Choker. To add the last effect go to Effect>Stylise>Roughen Edges. change the settings of these two effects to match these:
第九步
下来为底部的一层添加效果Effect>Matte>Matte Choker。在加最后一个效果Effect>Stylise>Roughen Edges,参数设置见下图:
The text from the bottom layer should look like this now:
此时底层因该是这样子:
Step 10 (翻译者说:原作者将Step 9 编号在这一步重复使用,我已修正作者的失误,特将其改为Step 10 )
Now you’ve added all the effects change the blendmode of the top and middle text layer to Color Burn:
第十步
现在已添加完所有特效,将前两层的叠加模式改为 Color Burn
With all three layers visible the text should look something like this:
将三层都打开你就会看到下列效果:
Step 11
Now drag and drop Step 10
Now drag and drop fountain-pen.psd into the text composition. It comes in fairly big. Scale it down to about 83 percent. Move the anchorpoint from it’s center position to the tip of the pen with the Pan behind Tool so the pen can rotate from it’s tip:
第十一步
现在把fountain-pen.psd拖到text composition中。出现时很大,调整它的大小到83 percent.使用Pan behind Tool把它的中心点移到笔尖,这样它就可以以笔尖为中心点旋转了。
Flag the fountain-pen.psd layer as a 3D layer and change the value of the X rotation to -10,0, because later on we create a shadow beneath the pen on the paper
打开3D层的开关并且将X rotation得值改为 -10,0,因为随后我们将在纸上创建笔的阴影。
Step 12
Now it is time to trace the letters with the pen like it is writing. Go to the first frame in the timeline, set a key for position and Z rotation, go a couple frames further, change position and Z rotation if necessary, and so on
第十二步
现在是用笔追踪书信的时候了。在第一帧设立position 和 Z rotation关键帧,然后每隔几帧可以设立关键帧,是自己个人情况而定。
Step 13
Copy a textlayer and paste it into the masks composition. Now we start drawing the masks to reveal the text with later on. Go to Layer>New>Solid. The color doesn’t matter. Duplicate this solid untill you have seven of them. These are the layers where the masks are drawn on. Hide all the other mask layers but leave one visible. With the first solid selected go to Effect>Trapcode>3DStroke or you can use Stroke from inside after effects (Effect>Generate>Stroke). Do this for all the seven mask layers. The reason why I use 3DStroke is because it is possible to taper the ends of the stroke which is not possible with after effect’s build in Stroke. Use the Pen Tool to draw the first mask for the first letter (after adding the Stroke effect, otherwise the solid will have the color it had when initially created and the text will not be seen underneath the solid). Make sure the textlayer is beneath all the solids/masks.
第十三步
将textlayer粘贴到masks composition中。现在我们用mask显示出text的运动。选择Layer>New>Solid.颜色并不重要,连续7次复制这个固态层,这就是画mask的地方。留一个可见外,其他的全部隐藏。在第一个固态层中使用Effect>Trapcode>3DStroke或者使用AE自带的Effect>Generate>Stroke。给这7个层做同样的工作,我之所以使用3DStroke的原因是他可以有一个慢慢变弱的效果,而这是AE自带的stroke所不具备的。使用 Pen Tool 为第一个字母画出mask。(再添加完效果后,固态层会有它初始添加时的颜色,而固态层地下的文字层将不可见)
Just to see the mask good change it’s color to a bright one. Make sure you can’t see parts of the text when drawing the mask. So change it’s thickness to when the letter is not seen anymore. Also make sure that a mask never crosses a part of the text when moving it’s position. So when te pen is lifted make a new mask. For this example there are seven masks in totall. Go on untill you traced all the letters. When you’re done delete the reference text layer. It won’t be needed anymore.
调整mask的颜色和明度让他看起来舒服点。在画mask时确保你可以看见文字的一部分。当字母不见时改变他的厚度。再确保移动文字层是不要和mask有交叉的地方。当笔提起的时候,做一个新的mask。在这个教学中一共有7个mask。继续追踪剩下的字母,做完这一切后,删除参考层,这时已经没有必要在留着它。
Step 14
Copy the animated fountain-pen from within the text composition and paste it into the masks composition, because now it is time to animate the masks or better to say animate the (3D)strokes. The animated fountain-pen layer will be used as a reference to animate the strokes. With the fountain-pen layer on top of the masks Start animating the End positions of the masks so to match the position of the pen tip.
第十四步
把text composition 中的animated fountain-pen粘贴到masks composition,因为现在是给mask做动画或者说是strokes做动画的时候了。fountain-pen的动画层会作为strokes动画的参考层,让fountain-pen layer 在mask之上,开始为mask最后的位置做动画,为了和笔尖的位置向匹配。
If you use Trapcode’s 3DStroke instead of Stroke from after effects you may also animate the End Thickness to get a nice bleeding of the ‘ink’.
如果你是使用Trapcode’s 3DStroke而不是AE中的stroke,你也应该调整它的厚度得带一个很棒的墨水溅出的效果。
When the masks are animated you can delete the fountain-pen reference layer from within the masks composition.
mask的动画完毕你就可以删除masks composition.中的fountain-pen参考层。
Step15
Drag and drop the masks composition into the text composition and change it’s blendmode to Stencil Alpha.
第十五步
将masks composition拖到text composition,并且将blendmode的属性改为Stencil Alpha.
Now, when you scroll through the timeline you see the text is revealed by the masks composition
现在从头播放一遍,你会发现文字已经被masks composition显示出来。
Step 16
Copy the fountain-pen layer from within the text composition and paste it into the final comp. Now delete the fountain-pen layer from within the text layer. Duplicate the fountain-pen layer and change the X rotation from the bottom layer to 0. This is the layer which will act as shadow layer.
第十六步
将 text composition 中的fountain-pen layer 粘贴到final comp。接着删除fountain-pen layer。复制fountain-pen layer将他的 X rotation 属性值调为0.这一层将作为影子层。
Step 17
Drag and drop paper.jpg into the final comp beneath the pen layers. It should look like this:
第十七步
把paper.jpg拖到final comp放置在pen layers下方。应该是这样的:
Select the bottom pen layer and go to Effect>Color Correction>Levels and change Output White to 0.
选择最底下的pen layer使用Effect>Color Correction>Levels改变Output White的属性为0
Turn of the top pen layer and it will look like this:
转动顶部 pen layer,应该如下图所示;
Step 18
The edges from the shadow are a bit to scharp. Go to Effect>Blur&Sharpen>Gaussian Blur. Change it’s Bluriness value to about 15. Set the opacity of the layer to 80%.
第十八步
阴影的边缘有点硬。选择Effect>Blur&Sharpen>Gaussian Blur。改变Bluriness的属性为15.将opacity改为80%.
It will look like this now:
现在看起来该是这个样子:
Step 19
Drag and drop the text composition into the final comp. Duplicate the text composition and change the blendmode from the top composition to multiply and the bottom one to classic color burn.
第十九步
将text composition拖到final comp.复制text composition,然后将顶部的合成模式改为multiply,而将底部的合成模式改为classic color burn.
Step 20 (optional)
Go to Layer>New>Solid. With this layer selected go to Effect>Trapcode>Particular. Set it’s blendmode to classic color burn. Below are the settings for Particular:
第二十步 (可选项)
新建固态层Layer>New>Solid。给这层添加效果Effect>Trapcode>Particular.把它的合成模式改为classic color burn。下面是上述的参数设置:
Step 21 (optional)
With the layer selected which holds the Particular effect go to Effect>Matte>Matte Choker. Add another effect. Go to Effect>Stylise>Roughen Edges. Below are the settings:
第二十一步(可选项)
给添加了Particular effect的哪一层再添加效果Effect>Matte>Matte Choker.继续添加效果Effect>Stylise>Roughen Edges.下图为上述参数设置:
Animate Choke from the Matte Choker effect to let Particular ‘bleed’ through the paper. Set a keyframe at 3:22 for Choke at a value of 127. At 6:10 set a keyframe of value 65.
Animate Choke效果可以使粒子在纸上产生飞溅的效果。3:22处设立关键帧,修改其值为127,6:10 在设立关键帧,修改其值为65.
Step 22
At last turn on the motion blur for the two pen layers.
第二十二步
最后把两个pen layers.打开motion blur。
The final effect looks like this:
最终效果就是这样:

























































0回复用AE创建优美的手写字效果"